Whole Foods wants to engage their Shoppers in a deep and meaningful way outside of the store environment. Their research shows that "embarking on a cleanse" is one of the most common scenarios in which consumers shift from other stores to Whole Foods. Whole Foods wants to take this opportunity to provide a mobile app or mobile-friendly site to support consumers in their cleanse.
I worked with two other UX Designers on this project. We were extremely collaborative through the entire process, which created an environment where problems were solved and tasks were completed on a timely basis.
I contributed extensively in the initial research, sketching, and mockup phases of this project.
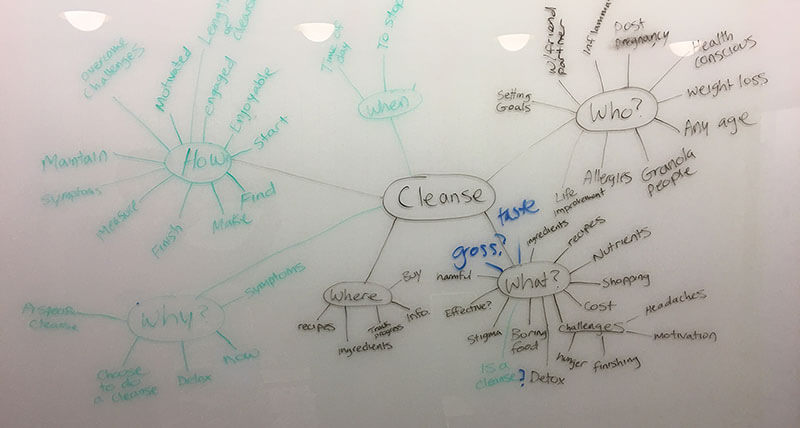
Our research consisted of the following UX processes
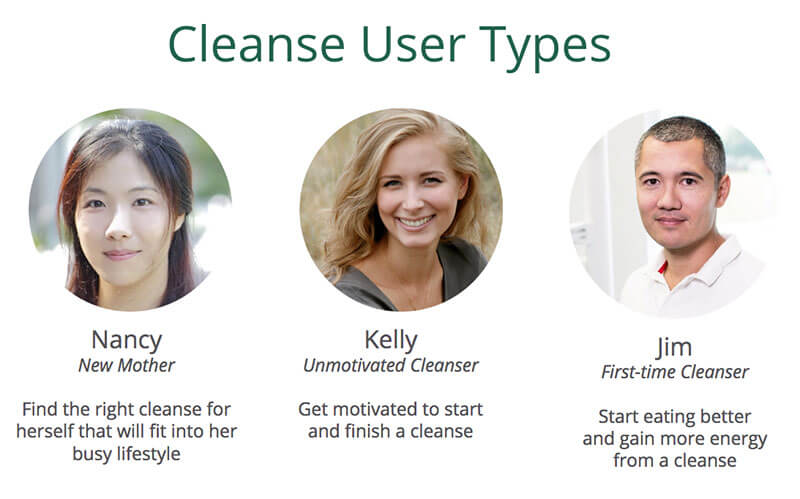
Based on the research we established three themes, developed three distinct user types, and defined problem and solution statements.
Our primary themes were:



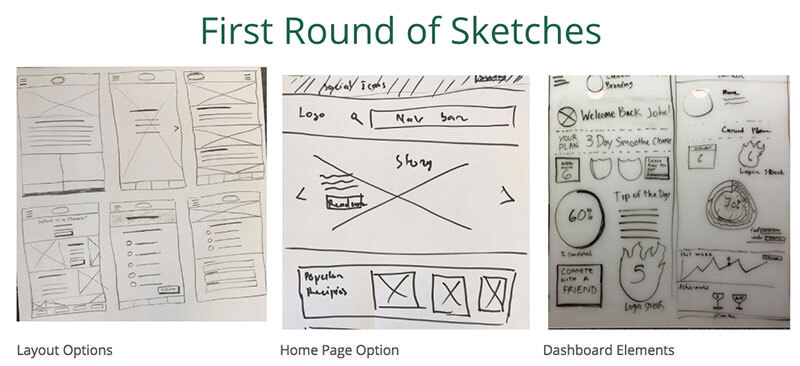
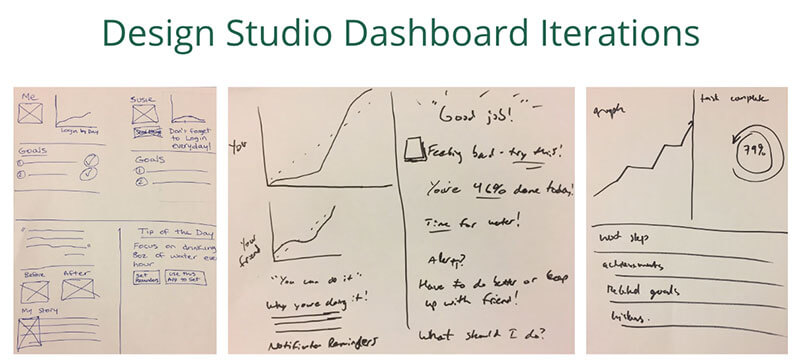
The ideation phase of the project involved sketching, developing low fidelity wireframes and high fidelity mockups.
Our ideation steps were:



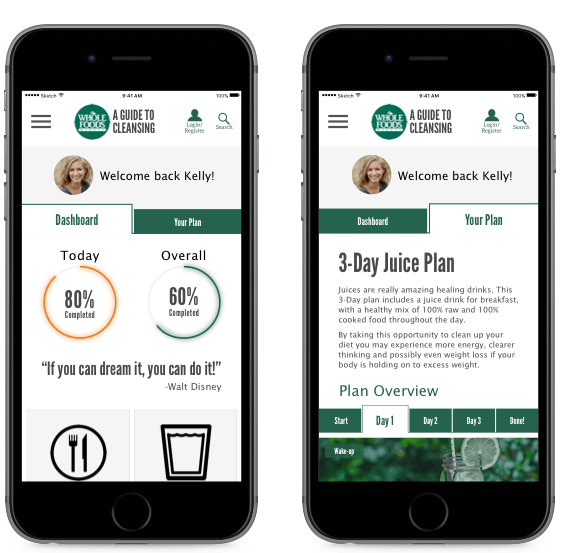
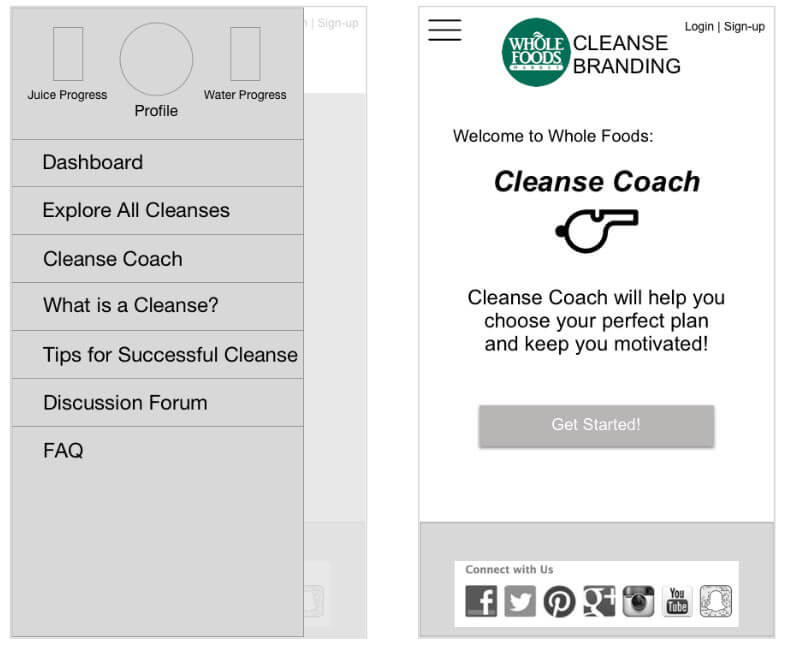
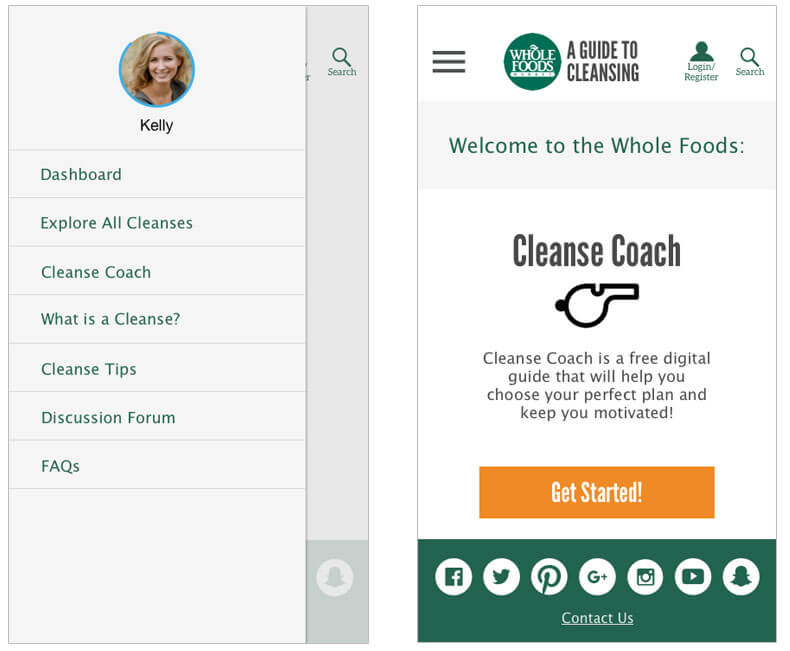
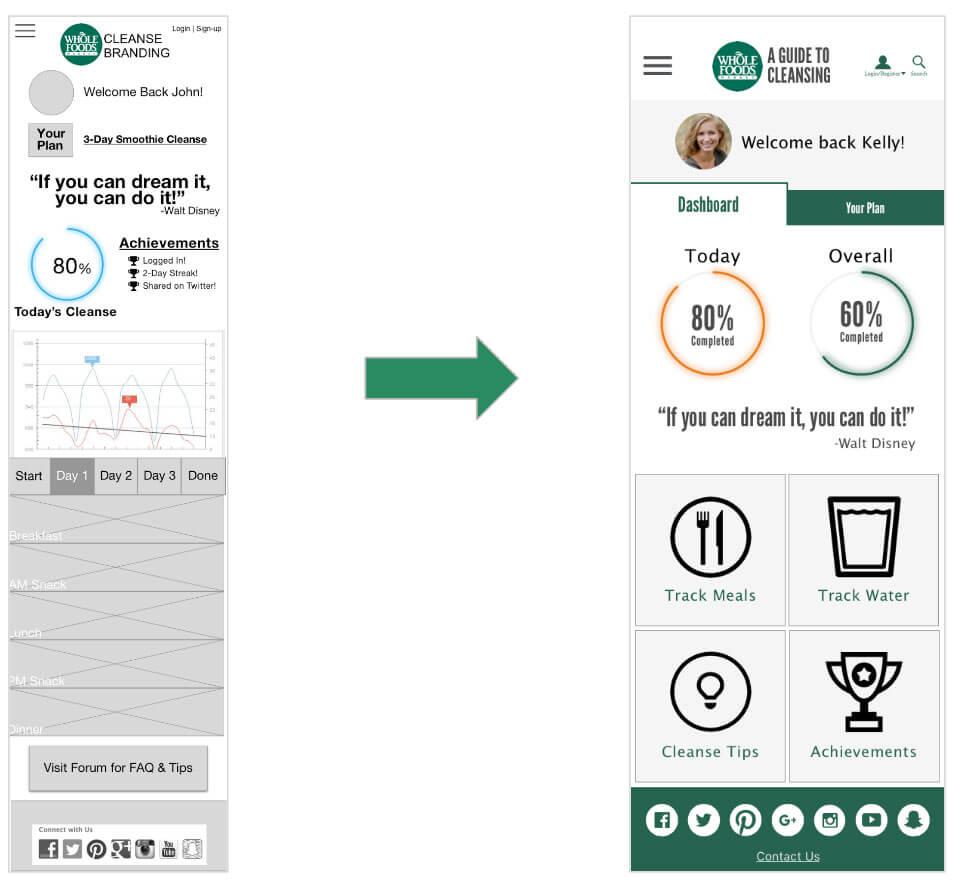
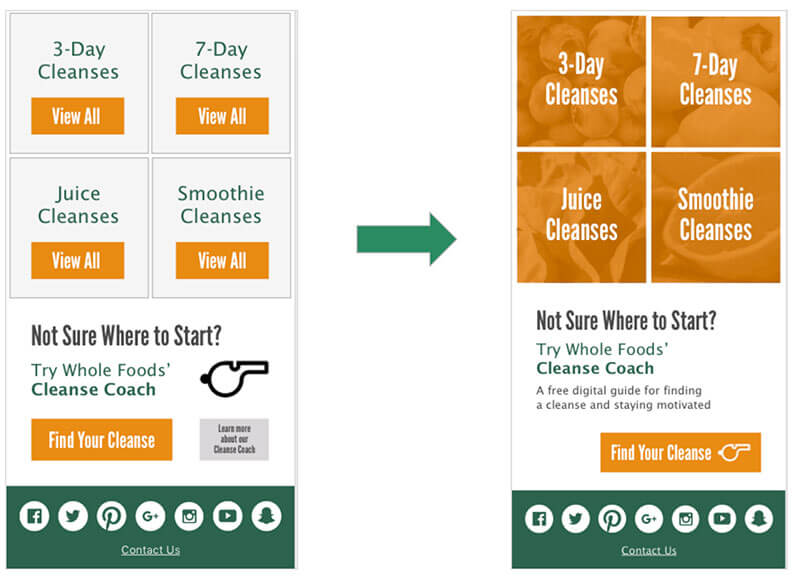
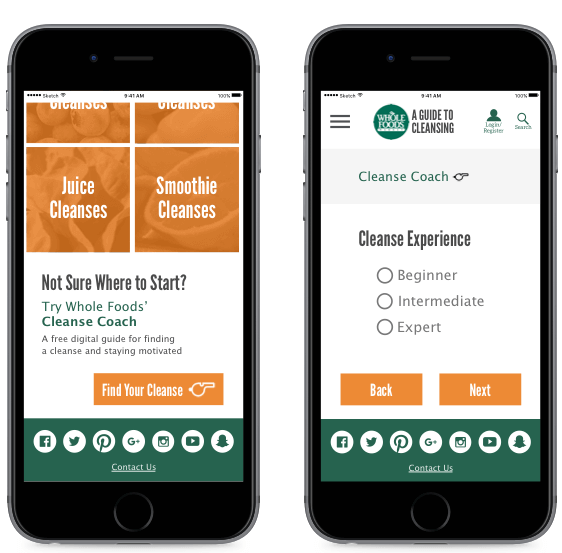
We developed wireframes and mockups using Sketch 3 and turned both the low fidelity wireframes and high fidelity mockups into prototypes to use for testing with InVision.


We performed two rounds of usability testing with 10 participants.
We used the testing to inform the overall flow of the site, the "cleanse coach" concept, and the dashboard layout.


We developed a mobile responsive website dedicated to cleansing, that would help users choose the right cleanse, get and stay motivated about cleansing, and track cleanse progress.
Why a Mobile Responsive Site
Users can either browse through cleanses or utilize the helpful Cleanse Coach to determine the right cleanse for their habits and lifestyle.

The dashboard and plan tracking features were designed to help users stay motivated and on track throughout their cleanse